Las Secciones son tu Elemento Organizacional más Grande
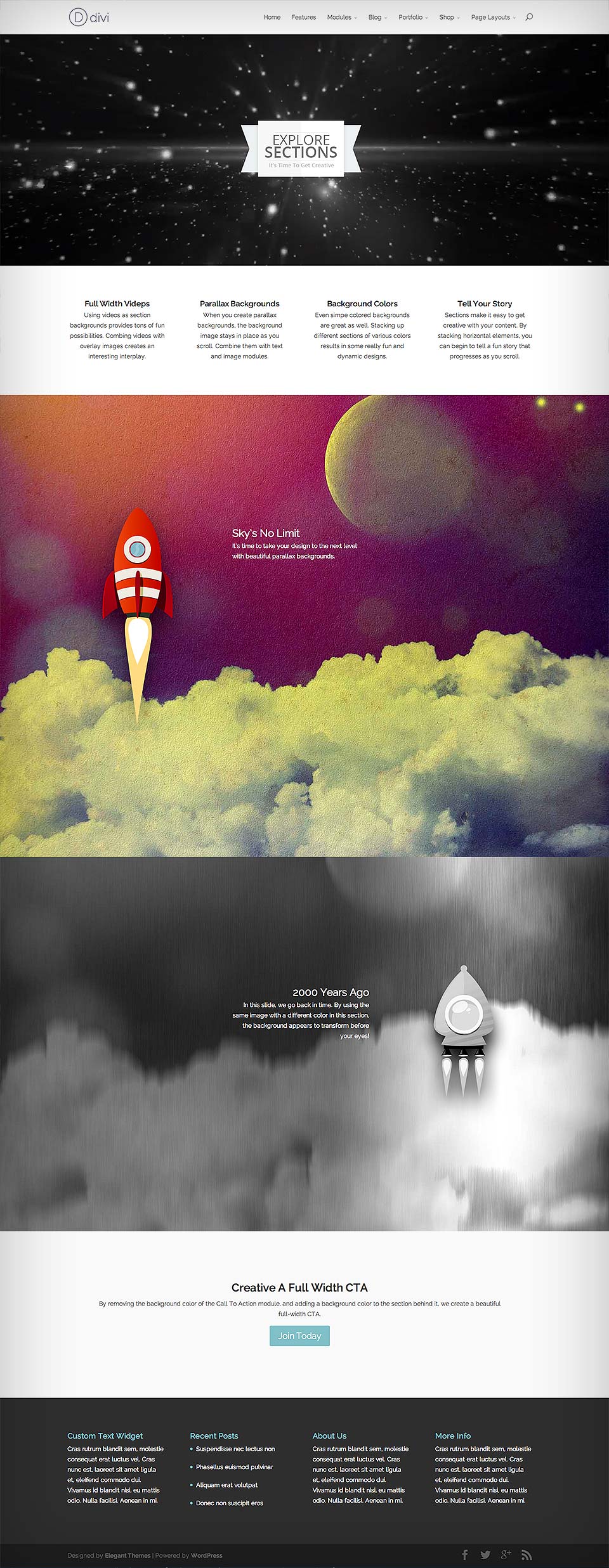
Las Secciones son los bloques de construcción más grandes en el Constructor Divi. Puedes considerarlos como bloques horizontales apilables que pueden agrupar tu contenido en áreas visualmente distinguibles. En el Constructor Divi todo lo que construyas comienza con una sección. Este «envoltorio» de contenido tiene varias configuraciones que pueden ser utilizadas de formas muy interesantes.

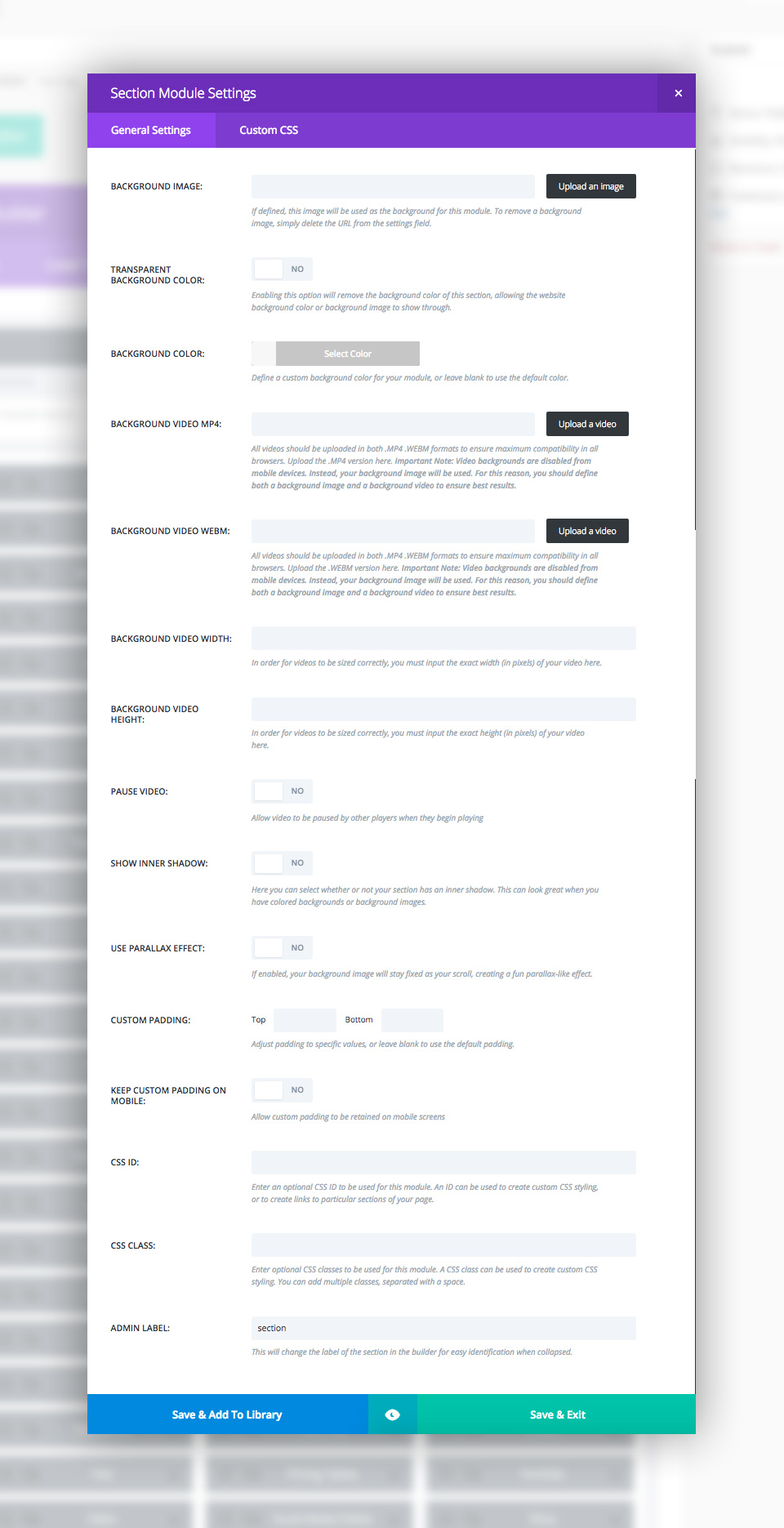
Imagen de fondo (Background Image) – Si está definida, esta imagen será utilizada como el fondo para esta Sección. Para eliminar la imagen de fondo, simplemente borra el URL del campo de esta configuración.
Las imágenes de fondo de Sección abarcan el ancho del navegador, así que recomendamos que tus imágenes de fondo sean por lo menos de 1080 pixeles de ancho.
Color de Fondo Transparente (Transparent Background Color) – Habilitar esta opción eliminará el color de fondo de esta sección, permitiendo que se muestre el color o imagen de fondo del sitio Web.
Color de Fondo (Background Color) – Si sólo deseas utilizar un color sólido para el fondo de tu sección, utiliza el seleccionador de color para elegir un color de fondo, o escribe el código HEX manualmente.
Video MP4 de Fondo (Background Video MP4) – Todos los videos deben ser cargados tanto en formato .MP4 como en formato .WEBM para asegurar la compatibilidad máxima en todos los navegadores. Carga la versión .MP4 aquí. Los fondos de video están deshabitados para los dispositivos móviles, y se utilizará tu imagen de fondo en vez de tu video. Por esta razón, debes definir tanto una imagen de fondo como un video de fondo para asegurarte de tener los mejores resultados. Importante: Para que los videos en formato MP4 puedan funcionar en todos los navegadores, tu servidor debe tener designados correctamente los tipos MIME. Puedes aprender más acerca de utilizar .htaccess para definir los tipos MIME aquí. Si notas que tus videos no están funcionando en ciertos navegadores, esta pudiera ser la razón.
Video WEBM de Fondo (Background Video WEBM) – Todos los videos deben ser cargados tanto en formato .MP4 como en formato .WEBM para asegurar la compatibilidad máxima en todos los navegadores. Carga la versión .WEBM aquí. Los fondos de video están deshabitados para los dispositivos móviles, y se utilizará tu imagen de fondo en vez de tu video. Por esta razón, debes definir tanto una imagen de fondo como un video de fondo para asegurarte de tener los mejores resultados. Importante: Para que los videos en formato WEBM puedan funcionar en todos los navegadores, tu servidor debe tener designados correctamente los tipos MIME. Puedes aprender más acerca de utilizar .htaccess para definir los tipos MIME aquí. Si notas que tus videos no están funcionando en ciertos navegadores, esta pudiera ser la razón.
Anchura de Video de Fondo (Background Video Width) – Para que los tamaños de tus videos puedan ser manipulados correctamente por el sistema Divi, debes escribir aquí la anchura exacta en pixeles de tu video.
Altura de Video de Fondo (Background Video Height) – Para que los tamaños de tus videos puedan ser manipulados correctamente por el sistema Divi, debes escribir aquí la altura exacta en pixeles de tu video.
Pausar Video (Pause Video) – Permite que otros reproductores pausen el vídeo cuando comiencen a reproducir.
Mostrar Sombra Interna (Show Inner Shadow) – Aquí puedes escoger si tu sección tiene o no sombra interna. Esto puede tener un aspecto genial cuando tienes fondos de colores o imágenes de fondo.
Usar Efecto de Paralelaje (Use Parallax Effect) – Cuando esté habilitado, tu imagen de fondo se quedará fija cuando te desplaces, creando un divertido efecto de paralaje. Ten en cuenta que cuando esta configuración esté habilitada, tus imágenes se ajustarán a la altura del navegador.
NOTA: Si habilitas el efecto de paralelaje, te recomendamos que tus imágenes sean al menos del tamaño de una pantalla estándar ya que tus imágenes tomarán la anchura o la altura de la ventana del navegador (por ejemplo, 1280 pixeles por 768 pixeles).
Relleno Personalizado (Custom Padding) – Ajusta el relleno a valores específicos o déjalo en blanco para usar el relleno por defecto.
Conservar el Relleno Personalizado en Dispositivos Móviles (Keep Custom Padding on Mobile) – ermitir que el relleno personalizado se conserve en pantallas de dispositivos móviles.
Identificador CSS (CSS ID) – Introduce un identificador CSS opcional que usar para este módulo. Puede usarse un identificador para crear un estilo CSS personalizado o para crear enlaces a secciones determinadas de tu página.
Classe CSS (CSS Class) – Introduce clases CSS opcionales que usar para este módulo. Puede usarse una clase CSS para crear un estilo CSS personalizado. Puedes añadir múltiples clases separadas por un espacio.
Diseñador de Administración – Aquí puedes agregar un nombre descriptivo para esta sección de manera que puedas reconocerla fácilmente.

Usando Secciones de Anchura Completa
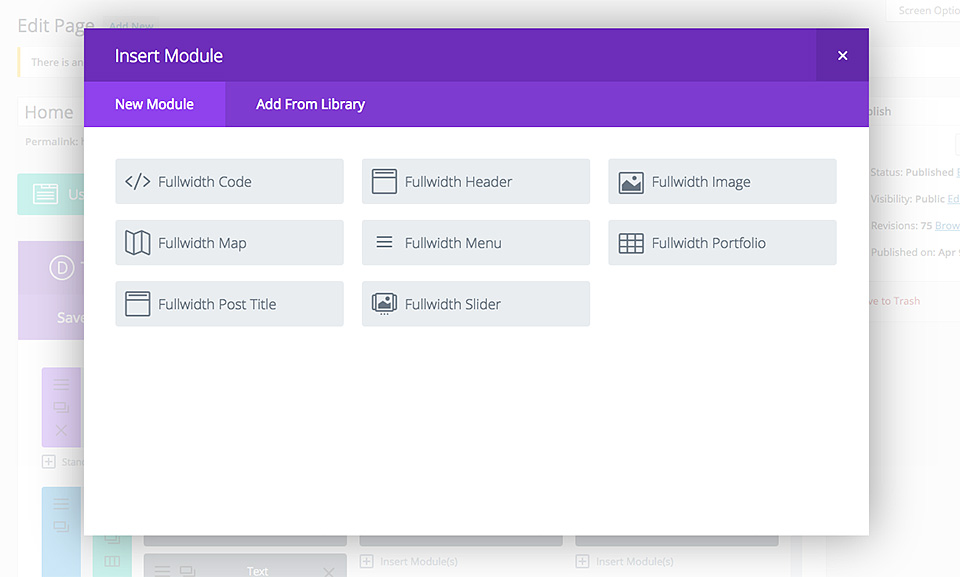
Las secciones de Anchura Completa te dan acceso a un nuevo grupo de Módulos de Anchura Completa. Estos módulos actúan un poco diferente, porque toman ventaja de la anchura completa de la ventana del navegador que se esté utilizando para ver la página. Los módulos de Anchura Completa sólo pueden ser colocados dentro de las Secciones de Anchura Completa.

Una vez que agregues una sección de Anchura Completa a tu página o entrada de blog, podrás hacer click en el botón «Insertar Módulo(s)» (Add Modules) en la sección para agregar un módulo de Anchura Completa. A diferencia de una sección normal, no existe un concepto de filas o columnas, ya que los módulos de anchura completa siempre toman ventaja del 100% de la pantalla.

Un gran ejemplo de un módulo de Anchura Completa es el «Control Deslizante de anchura completa» (Fullwidth Slider), que funciona igual que un Control Deslizante normal, excepto que se expande al 100% de la ventana.

Usando Secciones Especiales
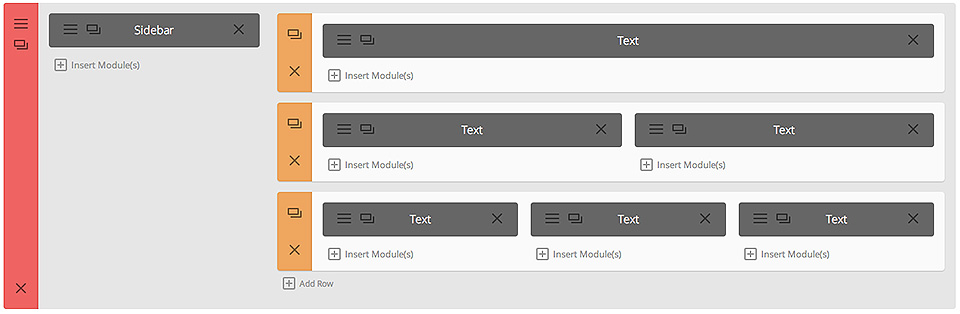
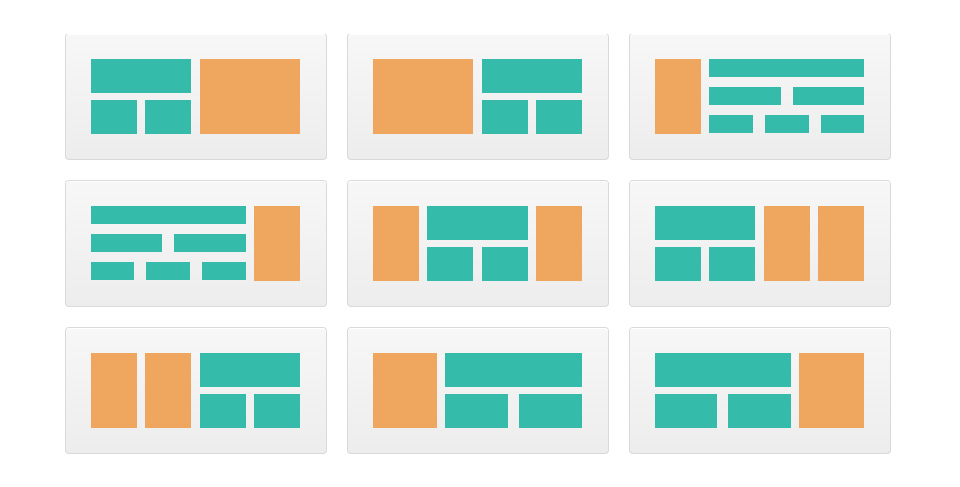
Las Secciones Especiales fueron creadas para permitir estructuras de columnas más avanzadas. A diferencia de las secciones normales, cuando se utiliza una Sección Especial, se pueden agregar variaciones de columnas junto a márgenes (sidebars) verticales de altura completa. Estos tipos de diseños no son posibles utilizando las secciones normales.

Una vez que agregues una Sección Especial a la página, notarás que un área tiene un botón de «Añadir Módulo(s)» (Add Module), mientras que en otra área tiene un botón «Insertar fila» (Insert Row). Esta área «Insertar Módulo(s)» representa tu margen (sidebar) o columna vertical. Puedes agregar cuantos módulos desees aquí, en una sola fila, y todos se expandirán a lo ancho del área vertical de esa sección, adyacente a la estructura de la columna en que lo construiste. Haciendo click en «Insertar fila» te permitirá insertar filas adicionales a la izquierda o a la derecha de tu margen (sidebar). Es como agregar filas dentro de filas.

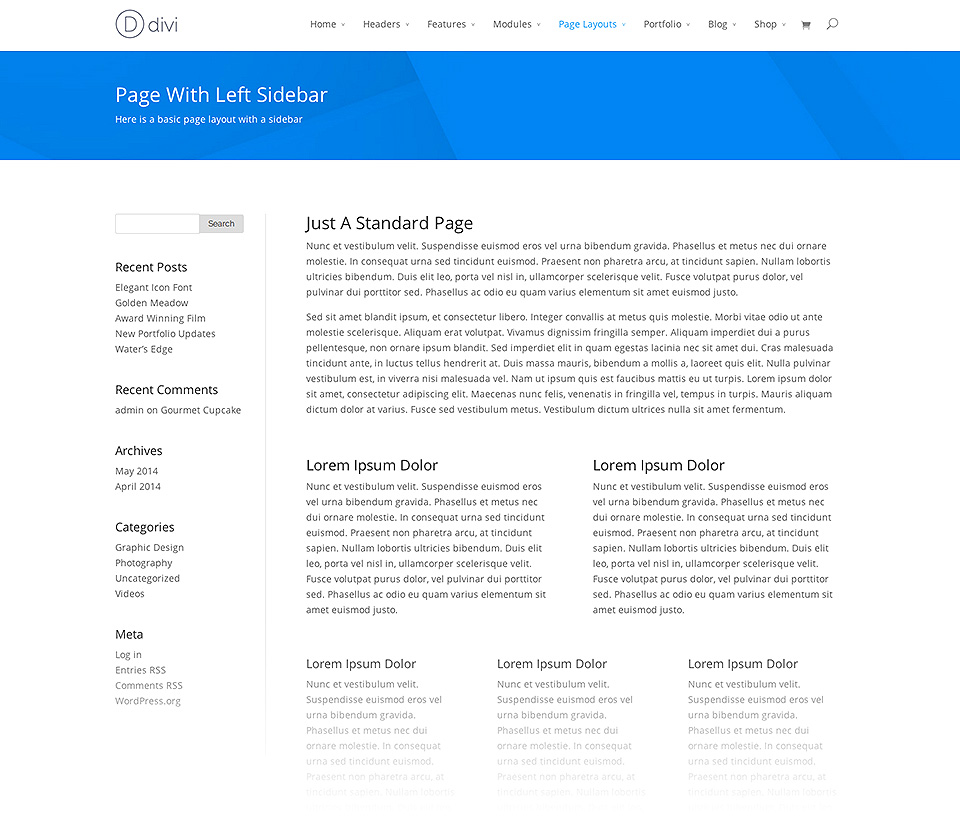
El resultado es la habilidad para crear cualquier tipo de estructura de columnas que puedas imaginarte. A continuación podrás ver un ejemplo de una página creada utilizando Secciones Especiales.


Comentarios Recientes