Introducción
Los Deslizadores (Sliders) pueden ser colocados donde sea, abarcando la anchura completa de cualquier columna que estén. Los Deslizadores Divi soportan fondos con efecto de paralelaje, así como también fondo de video.
Ejemplo
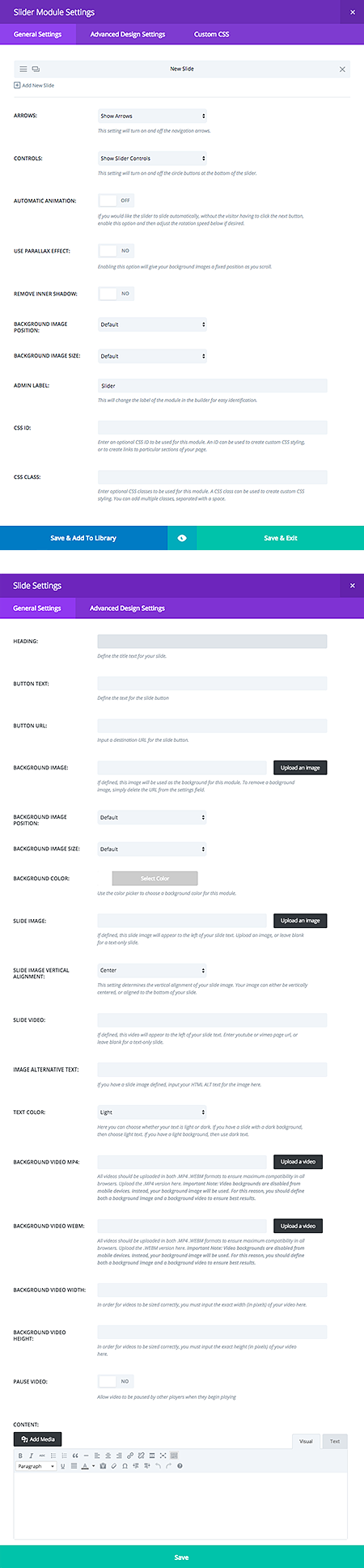
Añadir nueva Diapositiva (Add New Slide) – Comienza haciendo click sobre «Añadir nueva Diapositiva» arriba de la ventana modal de opciones para agregar tu primera Diapositiva y ser llevado a la configuración de Diapositiva.
Título (Heading) – Define el texto del título de tu diapositiva.
Texto del Botón (Button Text) – Si deseas mostrar un botón debajo del contenido de tu diapositiva, escribe el texto del botón aquí. Deja este campo en blanco si no deseas mostrar un botón.
URL del Botón (Button URL) – Si muestras un botón, ingresa un URL válido en este campo para definir el enlace de destino.
Imagen de Fondo (Background Image) – Si está definida, esta imagen será utilizada como fondo para este módulo. Para eliminar una imagen de fondo, simplemente borra el URL de este campo.
La altura de una diapositiva es determinada por la cantidad de texto que agregues. Si tienes varias diapositivas, el Deslizador tomará la altura de la diapositiva más alta.
La anchura de tu Deslizador es determinada por la estructura de la columna en que lo coloques. Recomendamos que las imágenes de tu Deslizador sean por lo menos de la anchura de la columna en que las colocarás. Las columnas están definidas a continuación:
1 columna: 1080 pixeles
¾ columna: 795 pixeles
⅔ columna: 700 pixeles
½ columna: 510 pixeles
⅓ columna: 320 pixeles
¼ columna: 225 pixeles
Nota que si habilitas el efecto de paralelaje, recomendamos que tus imágenes sean de al menos un tamaño estándar de pantalla, ya que tus imágenes tomarán la anchura o altura de la pantalla de navegación (por ejemplo 1280 pixeles por 768 pixeles)
Posición de la Imagen de Fondo – Aquí seleccionas en qué posición dentro del Deslizador deseas colocar tu diapositiva. Puedes elegir en «Por defecto», «Centro», «Arriba a la izquierda», «Centro de la parte superior», «Arriba a la derecha», etc.
Tamaño de Imagen de Fondo – Aquí puedes elegir si la imagen de fondo se ajuste para cubrir todo el espacio disponible, o si deseas que crezca al tamaño del espacio pero limitándose a su tamaño natural, o que se presente en su tamaño natural.
Color de Fono – Usa el selector de colores para escoger un color de fondo para este módulo.
Imagen de Diapositiva – Si está definida, la imagen de esta diapositiva aparecerá a la izquierda del texto de tu diapositiva. Sube una imagen, o bien déjalo en blanco si deseas una diapositiva solo de texto.
Alineación Vertical de la Imagen de la Diapositiva – Este ajuste determina la alineación vertical de la imagen de tu diapositiva. Tu imagen puede estar centrada verticalmente o alineada a la base de tu diapositiva.
Video de Diapositiva – Si está definido, este vídeo aparecerá a la izquierda del texto de tu diapositiva. Introduce una URL de una página de Youtube o Vimeo, o bien déjalo en blanco si deseas una diapositiva solo de texto.
Texto Alternativo de la Imagen – Si tienes definida una imagen de diapositiva, introduce aquí el texto alternativo para tu imagen.
Color de Texto – Aquí puedes escoger si tu texto es claro u oscuro. Si tienes una diapositiva con un fondo oscuro, escoge texto claro. Si tienes un fondo claro, usa texto oscuro.
Video .MP4 de Fondo – Todos los vídeos deberían subirse tanto en formato .MP4 como .WEBM para garantizar la máxima compatibilidad con todos los navegadores. Aquí tienes que subir la versión .MP4. Nota importante: en los dispositivos móviles los vídeos de fondo están deshabilitados. En su lugar se usará tu imagen de fondo. Por este motivo, para garantizar los mejores resultados deberías definir tanto una imagen de fondo como un vídeo de fondo.
Video .WEBM de Fondo – odos los vídeos deberían subirse tanto en formato .MP4 como .WEBM para garantizar la máxima compatibilidad con todos los navegadores. Aquí tienes que subir la versión .WEBM. Nota importante: en los dispositivos móviles los vídeos de fondo están deshabilitados. En su lugar se usará tu imagen de fondo. Por este motivo, para garantizar los mejores resultados deberías definir tanto una imagen de fondo como un vídeo de fondo.
Anchura de Vídeo de Fondo – Para que los vídeos se muestren con el tamaño correcto, debes introducir aquí la anchura exacta (en píxeles) de tu vídeo.
Altura de Vídeo de Fondo – Para que los vídeos se muestren con el tamaño correcto, debes introducir aquí la altura exacta (en píxeles) de tu vídeo.
Pausar Video – Permite que otros reproductores pausen el vídeo cuando comiencen a reproducir.
Contenido – Aquí escribe el contenido del cuerpo de tu Deslizador. Nota que la cantidad de texto que ingreses aquí determinará la altura de tus diapositivas.
Etiqueta de Administración – Esto va a cambiar la etiqueta de la diapositiva en el constructor para una fácil identificación.
Efecto de Paralelaje (Parallax Effect) – El habilitar esta opción dará a tus imágenes unan posición fija mientras recorres la página verticalmente. Ten en cuenta que cuando esta opción está activada, tus imágenes se escalarán a la altura de la ventana del navegador.
Flechas (Arrows) – Elige si deseas mostrar o no las flechas de navegación izquierda y derecha.
Controles (Controls) – Elige si deseas mostrar o no los botones circulares (indicadores de diapositiva) en la base del Deslizador.
Animación Automática – Si deseas que el control deslizante cambie las diapositivas automáticamente sin que el visitante tenga que pulsar el botón de siguiente, habilita esta opción y luego ajusta la velocidad de rotación si lo deseas.
Usar Efecto de Paralelaje – Si habilitas esta opción, tus imágenes de fondo tendrán una posición fija cuando te desplaces.
Eliminar Sombra Interior – En algunos casos el Deslizador crea un sombreado interno en las orillas. Si no deseas este efecto, puedes elegir «Sí».



Hola Lalo, gracias por poner a disposición este tutorial. Quería ver si podías ayudarme con un problema que se me presenta en el DIVI Builder como los slider (deslizantes). Sea como sea que los configure, cada imagen siguiente del slider aparece notoriamente más abajo que la anterior, por ende se descuadra la proyección de las dispositivas. Para que se entienda bien, el problema es que si pongo 3 diapositivas, la 1era aparece en el tope superior del recuadro del silder, la segunda aparece más abajo que la primera, y la tercera aún más abajo que la segunda, y luego la primera nuevamente en el tope superior.
Alguna idea de cómo resolverlo?
Muchas gracias.
Mauro
Hola Mauro, gracias por tu comentario. Probablemente debes tener alguna instrucción extra por algún lado que está provocando eso, sería cuestión de buscarle ¿podrías compartirme la página del problema para echarle un vistazo?
Gracias Lalo, Mira lamentablemente tengo el sitio con un plugin de sitio en construcción principalmente para que el cliente (un sindicato, en este caso) no vea la evolución del sitio y no se inmiscuya en esta fase de diseño que aún es muy incipiente. Apenas pueda desactivar el plugin te lo mostraría. De todos modos soy un poco novato en wordpress y, lógicamente, en Divi también, entonces no sé si no he buscado bien, pero vaya que lo he intentado, tanto en los parámetros de:
apariencia-personalizar-deslizador
apariencia-personalizar-ancho completo deslizante
o me voy a personalizador de módulos y llego a los mismos parámetros en donde sólo puedo controlar el «relleno superior e inferior» y aspectos de las fuentes…
He buscado también en ajustes de WordPress y nada…
Pero, seguramente, hay algo que me falta por buscar y como no soy novato en wordpress aún no lo he conseguido.
Alguna idea de donde más buscar?
Te lo agradecería muchísimo.
Y desde ya, gracias por tu atención.
Al parecer eran unos plugins que tenía instaladps esta cuenta de wordpress previamente (yo estoy rediseñando un sitio antiguo). Eliminé varios de ellos, algunos creadores de slider y ahora funciona perfecto.
Muchras gracias por todo!
¡Excelente, qué bueno que encontraste el problema! Recibe un cordial saludo.
Hola Mauro, me pasa lo mismo cada vez que pongo un slider con imágenes de fondo. Llevaba días buscando alguna opción que dijera que quería todas las diapositivas del mismo alto pero no logré encontrar nada. Cuando leí tu post vi en donde mencionas que el alto de la diapositiva se define por la cantidad de texto, por lo que comprendí que si una tiene más texto que las demás esto hace que su tamaño sea diferente, ¿cierto? Entonces me dediqué un buen rato a cambiar manualmente la cantidad de líneas y espacios, los tamaños y estilos del texto hasta que quedaron todas iguales. Ahora, mi pregunta sigue siendo en ese sentido, me gustaría que quedaran todas del mismo tamaño sin importar la cantidad de texto que tenga cada una, ¿eso es posible?, y ¿cómo? Mi página es: http://puntodeencaje.com/ Muchas gracias por tu post, me resultó de mucha ayuda en ese y en otros aspectos. Saludos.
Hola Lalo,ayuda por favor, estoy intentando montar una web con el tema DIVI, (soy muy novato) intento que en la portada aparezca un carrusel de fotos, entiendo que debo hacerlo con el deslizador, hago los pasos que marcas, poniendolas fotos en imagen de fondo, pero se queda fija en la primera y no desliza a las siguientes, no aparecen las flechas de deslizar, que hago mal?….gracias
hola Francisco, tengo el mismo problema con las flechas del deslizador en Divi. No me aparecen. Encontraste solución?
Hola Lalo,
Quería consultarte sobre los sliders de imágenes o videos. Me gustaría que la transición de un slide a otro no sea por fade, sino por barrido de izquierda a derecha. Es posible dar esa opción en Divi?
Muchas gracias por tu ayuda
Alejandra
Hola Alejandra, no es tan sencillo. Se puede cambiar la animación de la imagen, el título, el texto y el botón relativamente fácil, pero cambiar la imagen de fondo es más complicado por que involucra modificar las transiciones y las opacidades de cada uno de los sliders que estén activos en determinado momento. Se puede agregar «animation-name: fadeLeft;» a cada uno de los objetos dentro de cada módulo en el constructor Divi, por ejemplo, para el título o la imagen. Desafortunadamente no hay casilla para ajustar el fondo 🙁
Buenas noches, a ver si ne puedes echar una mano que me estoy volviendo loco … ¿ Como podría poner el slider para que, arrancando automático, se parara en la última imagen ? No encuentro el código para hacerlo en ningún lugar. Gracias adelantadas, un saludo
Hola Fulgencio, desafortunadamente parece no haber alguna forma sencilla haciendo copy/paste de algún script que detenga el slider en su última imagen. Hay varios scripts pero ninguno funciona correctamente. Uno de ellos funciona deteniendo en la 2da imagen, por lo que si tienes sólo 2 slides, te puede servir. Pero si tienes más de 2, no te va a ayudar. Lamento no poderte ayudar con tu situación. Saludos.
Hola lalo, interesante descripción 😉
Al colocar el slider los textos y los botones suben de abajo hacia arriba, ¿habría alguna posibilidad de que vayan de arriba hacia abajo o de izquierda a derecha o viceversa?.
Un saludo y buen trabajo
Javi
Hola Javi, sí hay manera pero necesitas hacer un par de modificaciones: Entra a la edición de tu «Control deslizante de anchura completa Módulo Ajustes» y selecciona la pestaña «CSS Personalizado». En el renglón de «Identificador CSS:» agrega un nombre, por ejemplo, «slider_fadeLeft», «slider_fadeRight», etc. y guarda la configuración. Después en la barra lateral de tu pantalla de administración ve a «Divi > Opciones del tema» y recorre la página hasta abajo donde encontrarás el apartado «CSS personalizado», ahí agrega algo como esto:
#slider_fadeLeft .et_pb_slide_description {
animation-name: fadeLeft;
}
o bien:
#slider_fadeRight .et_pb_slide_description {
animation-name: fadeRight;
}
Puedes tener todas estas animaciones cambiando el «animation-name»:
fadeLeft
fadeBottom
fadeInLeft
fadeRight
fadeInRight
fadeOutRight
fadeInTop
fadeOutTop
fadeOutBottom
fadeOutLeft
fadeTop
fadeInRight
Grow
fadeIn
slideWidth
gridFadeIn
flipInX
flipInY
O bien, puedes comprar este plugin por $22 dólares que te permite hacer eso y otras cosas: https://divi.space/product/divi-switch/
¡Saludos!
Muchísimas gracias Lalo, lo pruebo hoy mismo 😉
Hola Lalo, antes que nada mil gracias por el artículo! Estoy trabajando por primera vez con Divi y, al usar el modulo slider, no veo donde puedo alinear el texto. Me explico, usando fullwith el texto y el botón aparecen siempre centrados y me gustaría moverlos hacia la derecha ¿es posible? Mil gracias de antemanos.
Buenas Lalo, ¿me podéis echar una mano? Se acorta el slider de pantalla completa y no encuentronada ni en css personalizado ni en diseño que pueda cambiar la configuración. He cambiado las imagenes de tamaño para hacerlas todas igual y tampoco. ¿Alguna pista donde pueda estar el problema?
La web es: saycasoluciones.es
Hola Lalo ¿me podrías ayudar con los botones? no sé por qué se en vista teléfono se desalínean y sale uno más a la derecha que el otro. la página es http://www.imdei.com
Hola Marisa, en el botón de ESTÉTICA tienes un margen izquierdo de 15 pixeles. Por favor verifica si lo agregaste tú. Si es así, puedes eliminar ese margen en la versión para móvil.
Pues muchas gracias, Lalo. Lo puedo ver en el código pero no veo cómo cambiarlo en Divi. No recuerdo haberlo puesto yo pero…
… pero lo puedes quitar tú. Si estás 100% que no lo pusiste y si es que es algún error original de la plantilla, esto puedes hacer para corregirlo:
Entra a Divi > Opciones del tema > CSS y en la pestaña General recorre la página hasta abajo y en campo que dice «CSS personalizado» escribe esto:
@media only screen and (max-width: 617px) {#post-428 .et_pb_button_two { margin-left: 0px !important; }
}
Muchas gracias, Lalo, pero no me funciona. Entonces será que puse algo yo y no recuerdo dónde ni sé cómo quitarlo. Será eso ¿no?
Que si, que si, que si funciona. Muchísimas gracias!!!!!!
Hola Lalo,
Gracias por el post.
Yo tengo un problema, y es que no me aparece la opción de animación automática en el módulo de slider en la versión de divi 3.0 y la verdad es no sé por qué, ya que en todo los videos que he visto aparecen.
Espero tu respuesta cuando te sea posible
Muchas gracias
Saludos
Hola Alberto, en la nueva versión de Divi la opción de Animación Automática aparecer en la pestaña de «Avanzado»:
http://imgur.com/a/sV3ti
Recorre la página casi hasta abajo.
Muchas gracias Lalo. Como bien dices, se encuentra en las opciones Avanzadas. No había recorrido toda la barra porque creía que debería encontrarse en Contenido como en otras versiones y que en Avanzado solo aparecía todo lo relacionado con CSS.
Asunto resuelto.
Buen día!!
Buenas tardes;
Muchas gracias por este y otros post que escribes, les he echo un repasito 😉
Tengo un problema que me está volviendo loca.
Tengo una sección con una galería de imágenes en desplazamiento y quiero que estas enlacen con otra página de la web.
Uso la galería por el tamaño porque el slyder no me muestra las imágenes ajustadas al espacio… ¿alguna sugerencia?
Gracias de antemano
Hola Leire, si quieres agregar un enlace debajo de la imagen puedes insertar un código de enlace html en el campo de Leyenda después de seleccionar una imagen en edición de galería. Algo así:
<a href="http://google.com/" rel="nofollow">Haz click aquí para ir a Google.com</a>Si deseas que el enlace sea directamente sobre la imagen, quizá necesites agregar esta funcionalidad con algún plug-in que lo haga, como por ejemplo este: https://wordpress.org/plugins/wp-gallery-custom-links/
Saludos!
Buenos días!
Gracias por el post! Tengo una duda, he puesto varias dispositivas en el slider con animación automática. Lo que me gustaría es que dentro de todas ellas pero de forma fija, sin animación haya una caja con fondo de color y con texto, botón y enlace , como si fuese un anuncio pero dentro y fijo en las diapositivas. Y no sé como hacerlo, ¿puedes ayudarme? Muchas gracias!!
Hola Elena, no estoy seguro de haber entendido bien. No sé si quieres un fondo fijo y que la diapositiva (la imagen y/o el texto) se muevan sobre un fondo de color con texto, botón y enlace, o si quieres que la diapositiva (la imagen, el botón, y el texto) se muevan sobre un fondo fijo ¿podrías mostrarme un ejemplo?
Hola!! Perdona si no me expliqué bien, en la portada de la web hay un slider de varias fotos y quiero poner un texto en una caja pero que sea fijo para todas las fotos del slider. Algo así: https://www.kensingtontours.com/ aquí como ves, aunque pasan las fotos el texto con el boton se mantiene fijo y en cuanto al formato sería como la caja de texto de: https://www.kensingtontours.com/tours/africa/morocco que está sombreada sobre la foto y a la derecha. ¿me podrías ayudar a hacerlo? Gracias!!
Hola Elena ¿como esto https://ayuda.lalomarquez.net/pruebas/?
Hola, tu enlace me da error 404 ¿me lo puedes enviar de nuevo? Gracias!
Disculpa, la página estaba privada, por favor prueba de nuevo.
Lo que hice fue poner el mismo texto en cada slide, y el fondo con una imagen diferente. Para que aparezca el texto a la derecha, lo que hice fue poner un archivo png de un sólo pixel transparente como diapositiva para que ocupe el lugar de la izquierda y así el texto quede a la derecha. En Ajustes del módulo del Control deslizante de anchura completa entra a la pestaña de Avanzado y en Clase CSS escribe esto (sin comillas): «slider-fixed-text»
En Apariencia > Editar CSS pon este código:
.slider-fixed-text
.et_pb_slide:first-child
.et_pb_slide_image img.active,
.slider-fixed-text .et-pb-active-slide .et_pb_slide_image,
.slider-fixed-text .et-pb-active-slide .et_pb_slide_description {
animation: 0s ease 0s normal none 1 running none !important;
-webkit-animation: 0s ease 0s normal none 1 running none !important;
}
Pruébalo y me dices si te funciona. Saludos.
Ahora sí!! y es eso mismo lo que necesito!! 😀
Muchísimas gracias!! mañana mismo lo pruebo y te comento 😉
Holaa!!
Estoy probando los pasos pero tengo algún problema:
He puesto el mismo título, botón y texto en las 5 diapositivas que tengo y cada una con su fondo distinto, hasta ahí bien. Lo de añadir una diapositiva de un sólo pixel transparente no lo entiendo muy bien 🙁
En ajustes avanzados del módulo para poner la clase CSS, sin problema, lo he metido sin comillas.
Pero no veo donde poner el código que me envías, he ido a Apariencia (dentro del menú normal de WP) y no sé si te refieres a ir al editor y alguno de los archivos CSS en cuyo caso no sé a cual exactamente ni dónde exactamente para que funcione. 🙁
Perdona, es que mi conocimiento de código es muy escaso :S
Muchas gracias por tu ayuda!!
Elena, una disculpa, te di los pasos como si tuvieras instalado JetPack. Mejor haz lo siguiente: entra a Divi > Opciones del Tema y recorre la página hasta abajo donde dice CSS personalizado. En ese campo copia y pega el código CSS que te mencioné arriba.
Lo del pixel transparente es opcional, yo lo utilicé para que la caja de texto quedara cargada a la derecha sin modificar nada. Sólo descargué un a imagen de un pixel aquí http://www.1x1px.me/ cambiando el color a FFFFFF y la transparencia a 0.0 para después agregarlo a la sección Imagen y vídeo en el campo de Imagen de diapositiva, de esta manera cuando se presente la página en una versión para escritorio, tu caja de texto estará cargada en la mitad de la derecha, mientras que el pixel transparente estará en la mitad de la izquierda creando un espacio vacío y el efecto que te gustó de la página que me referiste.
Hola Lalo, me ha funcionado todo perfectamente!! Mil gracias por tu ayuda!! 🙂 Lo único que no he conseguido es que la caja de texto tenga como tu ejemplo un fondo negro con transparencia, a mí directamente se me pone el fondo blanco ¿Eso sabes como lo puedo cambiar?
De nuevo gracias!!
Dentro de Ajuste de diapositiva > Diseño > Color de superposición de texto, y elige color negro y la opacidad/transparencia que desees. Yo usé 0.5
Todo genial!! Mil gracias de verdad!!
Una nueva seguidora 🙂
Hola,
¿cómo podría modificar el tamaño y el color de las flechas de navegación del slider?. Para ciertas imágenes no se ven
En Ajustes de diapositiva > Diseño > Navegación hay una función que dice «Color personalizado de flechas». Prueba con ella para cambiar el color de las flechas de cada diapositiva.
Para modificar el tamaño va a ser un poco más complicado.
Prueba lo siguiente y me dices qué tal:
Primero deberás darle un nombre específico a la clase de cada slide. Por ejemplo «mis-flechas» en Control deslizante de anchura completa Módulo Ajustes > Clase CSS
Después deberás agregar el siguiente código a Divi > Opciones de tema > CSS personalizado:
.mis-flechas .et-pb-arrow-next:before {
font-size: 70px;
}
.mis-flechas .et-pb-arrow-before:before {
font-size: 70px;
}
Hola Lalo muchas gracias por este aporte, lo probe y me funciono solo para la flecha de lado derecho, la de retroceder no cambio de tamaño, sabes por que?
Gracias
Buenos días, tengo un problema con un slider. Las imágenes que están colgadas tienen un tamaño de 800px x 445px y quisiera que esas imágenes aparecieran en el slider siempre mostrándose enteras y nose porque siempre las recorta.
Hay alguna forma de que aparezcan siempre enteras y que cuando cambies a versión móvil u otro tamaño siga apareciendo la imagen entera?
El slider que estoy intentando que haga eso es el primero de la siguiente página: http://www.binatur.es/vacaciones-familia-en-el-bierzo/puente-de-octubre-con-ninos/
Gracias de antemano!
Hola Manuel, el problema con las imágenes de fondo en los sliders de Divi es que no se tratan como si fueran el objeto primario, sino solamente como fondo. No hay manera sencilla de que el sistema sepa qué tamaño de imágenes vas a poner como fondo y qué tamaño de pantalla y ventana están utilizando los visitantes. Dicho esto, puedes probar agregando espacio de relleno arriba y abajo en el módulo del slider para que crezca más y muestre más de tus imágenes. Pero no será perfecto, y tendrás que calcular a prueba y error los pixeles que requieres poner arriba y abajo tanto para la versión para Escritorio, para la versión para Tablet y la versión para Móvil. Y recordemos que esas versiones sólo son generales, a la hora de que tus visitantes entren con los diversos dispositivos y tamaños de ventanas, puede ser que tus imágenes se corten o que se muestre espacio en blanco arriba y abajo de la imagen.
Te recomendaría que utilizar un slider distinto, que no fuera el de Divi, para que la imagen fuera tratada como imagen, y no como fondo. Pero si deseas puedes probar con el método que te comento: desactiva el efecto parallax, entra a la configuración de relleno (padding) del módulo de tu slider, y prueba agregando el número de pixeles que consideres necesarios arriba y abajo.
Estoy seguro que debe haber alguna fórmula matemática para calcular los pixeles necesarios de acuerdo al tamaño de tus imágenes y a las opciones de Escritorio, Tablet y Móvil, pero soy pésimo para los números y lo desconozco.
Hola, Lalo.
En el módulo de «control deslizante de anchura completa» no me aparece la opción «Animación automática».
¿Sabes si es posible ajustar algún parámetro para que la visualice?
Gracias
Hola Pablo, está en la pestaña de «Diseño» casi hasta abajo. Saludos.
Hola Lalo, una consulta. Cuando agrego un slider de ancho completo… siempre me deja un espacio en blanco entre el slider y el proximo modulo, fila o sección. Mira el ejemplo, debajo de la foto de la diapositiva hay un espacio en blanco antes del color degradado… como hago para eliminar ese espacio? que se pegue el slider al proximo modulo. Gracias! captura: https://snag.gy/DSkA9v.jpg
Hola Lalo! Me ayudaste para poner una caja de texto dentro del slider en la home y me vino de maravilla, mi duda ahora es que al poner la página en otro idioma con el plugin WPML en la version en inglés no sé cómo acceder a esa caja para poner el texto en inglés. Por si quieres verlo la home es feelmoroccotours.com. Mil gracias de nuevo!
Estimado Lalo
Felicitaciones por tu post. Aquí estoy batallando como todo novato con su primera página. El problema es el slider de anchura completa en la página de inicio, me ha costado manejar la ubicación del texto dentro de cada imagen. Juego con la altura del título en CSS personalizado y cuando sube el título donde quiero, baja el botón y el texto secundario hasta desaparecer por abajo. Ayuda!
Mi página es http://www.ingeoval.cl
Saludos
Hola Patricio,
Muchas gracias. Estoy revisando tu sitio Web y aparentemente ya solucionaste tu problema ¿estoy en lo correcto?
¡Saludos!
Hola, gracias por tu ayuda, en mi pagina las imágenes se ven muy grandes, si bien quiero anchura completa y todo se ven muy grandes, se esta desconfigurando en las tablet y los smartphone
hola tengo muy buena explicación pero tengo el problema que al modulo deslizante no me da el responsive correctamente, mientras que si pongo una sección de imagen completa tengo el responsive pero no tengo obviamente opciones de poner botones o otras cosas. algún consejo para componer el slider del modulo deslizante de pantalla completa?
hola lalo una pregunta, tengo un modulo deslizable de seccion de anchura completa, y tengo varias diapositivas con imagenes de fondo que en el deslizable aparecen de un mismo tamaño y en el preview tambien pero al momento de guardar,y verlo en la maqueta de la pagina web una de las imagenes sale mas pequeña que las otras, todas tienen las mismas dimensiones, me he dado cuenta que esto solo pasa con la diapositiva numero 1. todas tienen las mismas configuraciones pero esa en particular sale mas pequeña que las demas, incluso cambio el orden de diapositivas y el resultado es el mismo, la diapositiva que ponga de 1era sale mas pequeña que el resto.
De ante mano estaría muy agradecido con tu ayuda.
Hola, felicitaciones, es muy completo todo lo que comentáis, gracias. Quería saber si hay alguna posibilidad para establecer un orden aleatorio, al menos en la elección de la primera diapositiva.
Hola Francisco, puedes probar agregando el siguiente código en la cabecera de tu sitio Web:
<script type="text/javascript">
jQuery(document).ready(function(){
var item = document.querySelector('.et_pb_slider .et_pb_slides');
if(item!=null){
for (var i = item.children.length; i >= 0; i--) {
item.appendChild(item.children[Math.random() * i | 0]);
}
}
});
</script>
Ya se que hace tiempo que publicaste este tutorial,
pero necesito saber como puedo poner el texto en la izquierda y la diapositiva de imagen en la derecha, porque por defecto sale al revés! TT
Hola!
Antes de nada darte las gracias por tu trabajo y por enseñarnos y ayudarnos a todos con este mundo del divi.
Mi problema es que tengo una web con un deslizador en la página principal y cuando navego a través de mi móvil, no veo las imágenes de fondo. ¿Se te ocurre porque podría ser?
Esta es la web: http://www.ceinmark.net
Muchas gracias por tu ayuda.
Un saludo!
Hola ¿podrías verificar que esta opción marcada en amarillo no esté apagada?
Archivo adjunto
Hola, no se si puedes ayudarme, tengo un problema con el theme divi, el cliente quiere poner las frase que he puesto en modulo deslizador en dos lineas en ipad pro y escritorio, y que hagan un salto de linea justo donde quiere.
Para hacerlo creo que tengo que modificar los margenes del texto del deslizador porque parece que no caben en dos lineas dejandolos al mismo tamaño.
No se si esplico…Muchas gracias en antelacion
Hola, se que es viejita la publicación, pero quería saber cómo puedo hacer para que mi título del módulo de slider no este linkeado, solo el botón.
http://inspiraestudiocreativo.com.ar/
Una pregunta ¿cómo puedo cambiar la posición del botón dentro del Slider? Gracias
En Diseño > Botón > Alineación del Botón
Lalo buen día, mi tema de divi no tiene la opción de navegación automatica para el slider, necesito algun adicional pra tenerla?, necesito que navegue entre diapositivas automáticamente cada 5 segundosm como lo puedo hacer?
Archivo adjunto
Buen día Juan Francisco, ahora lo encuentras en Diseño, hasta abajo en Automatic Animation. Saludos.
Muchisimas gracias Lalo, no sabes cuanto sufrí para encontrarlo hahahaha, definitivamente el que sabe sabe!
Hola, mil gracias por tu post. me La primera diapositiva de mi slider que tiene la animación automática entra deslizandose desde la izquierda, solo la primera, las siguientes aparecen y desaparecen. No consigo quitar esta animación, he tocado las transiciones, pero no consigo quitar esta entrada deslizandose desde la izquierda de la primera diapositiva.
Sí, hay una forma de hacer que ambas flechas del control deslizante de Divi aparezcan incluso si el contenido está alineado a la izquierda. Para hacerlo, necesitarás acceder al código CSS de tu sitio y agregar una regla que sobrescriba la configuración predeterminada de Divi.
Para hacerlo, puedes agregar lo siguiente a tu archivo de estilos CSS:
.et-pb-slider .et-pb-arrow-prev,
.et-pb-slider .et-pb-arrow-next {
display: block !important;
}
Con esto, se mostrarán ambas flechas del control deslizante independientemente de la alineación del contenido. También puedes agregar estilos adicionales para personalizar la apariencia de las flechas, como cambiar el color o el tamaño.
Es importante tener en cuenta que debes asegurarte de agregar esta regla de CSS después de la hoja de estilos de Divi, ya que la hoja de estilos de Divi tiene una mayor prioridad y podría anular la regla que acabas de agregar. Si estás usando un plugin de CSS personalizado para tu sitio de WordPress, puedes agregar la regla allí para evitar problemas de prioridad.
Para quitar la animación deslizante de la primera diapositiva de tu módulo deslizador de Divi, necesitarás acceder al código CSS de tu sitio y agregar una regla que sobrescriba la configuración predeterminada de Divi.
Para hacerlo, puedes agregar lo siguiente a tu archivo de estilos CSS:
.et-pb-slider-item:first-child {
animation: none !important;
}
Con esto, se desactivará la animación deslizante de la primera diapositiva del módulo deslizador. También puedes modificar o eliminar otras animaciones de transición de la misma manera agregando reglas de CSS adicionales.
Es importante tener en cuenta que debes asegurarte de agregar esta regla de CSS después de la hoja de estilos de Divi, ya que la hoja de estilos de Divi tiene una mayor prioridad y podría anular la regla que acabas de agregar. Si estás usando un plugin de CSS personalizado para tu sitio de WordPress, puedes agregar la regla allí para evitar problemas de prioridad.
Hola,
te paso el slider con el efecto de barrido lateral en el primera diapositiva que quiero eliminar.
https://martacaballero.com/pruebas-webs/
Hola, me parece muy bueno el módulo deslizador, sólo tengo un problema, espero me puedan auxiliar. Al momento de crear los contenidos, y alinear a la izquierda los mismos, sólo me sale la flecha derecha para controlar los sliders, hay manera en que sigan saliendo ambas flechas aunque mi contenido esté alineado a la izquierda? muchas gracias
Sí, hay una forma de hacer que ambas flechas del control deslizante de Divi aparezcan incluso si el contenido está alineado a la izquierda. Para hacerlo, necesitarás acceder al código CSS de tu sitio y agregar una regla que sobrescriba la configuración predeterminada de Divi.
Para hacerlo, puedes agregar lo siguiente a tu archivo de estilos CSS:
.et-pb-slider .et-pb-arrow-prev,
.et-pb-slider .et-pb-arrow-next {
display: block !important;
}
Con esto, se mostrarán ambas flechas del control deslizante independientemente de la alineación del contenido. También puedes agregar estilos adicionales para personalizar la apariencia de las flechas, como cambiar el color o el tamaño.
Es importante tener en cuenta que debes asegurarte de agregar esta regla de CSS después de la hoja de estilos de Divi, ya que la hoja de estilos de Divi tiene una mayor prioridad y podría anular la regla que acabas de agregar. Si estás usando un plugin de CSS personalizado para tu sitio de WordPress, puedes agregar la regla allí para evitar problemas de prioridad.